Symptoms
Out-of-the-box Gravity Forms does not support using two confirmations at the same time when a form is submitted.
However, because we were recently asked how to show a confirmation message before redirecting the user to another URL, we decided to put together a couple of options.
How To Fix It
There are (at least) three different ways of accomplishing this.
- You can use the gform_confirmation filter to output a confirmation message and then perform a redirect (code snippet below).
- Add custom JavaScript to the text confirmation (code snippet below).
- Use a third-party redirect plugin.
1. The gform_confirmation filter:
Copy and paste the code snippet below into your themes functions.php file or use a functionality plugin like WPCodeBox (recommended).
Once the code is added you will need to make three modifications:
- On line 31 add your form ID number(s), replacing 5, 16, 43 with your form ID(s).
- Edit the confirmation message on line 40, change it to whatever you’d like, or leave it as is.
- On line 42 set the number of seconds you’d like to delay the redirect. The snippet is currently configured for a two second delay, 2000 = 2 seconds.
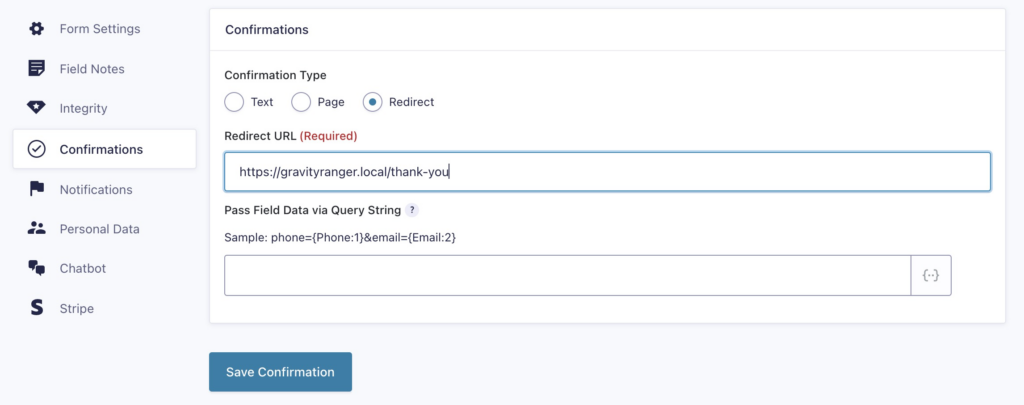
Configure the Redirect Confirmation
For this snippet to work, your form’s default confirmation must be set to redirect and configured with the desired URL.
- Go to the form Settings
- Click Confirmations
- Click to edit the Default Confirmation
- Click Redirect
- Enter your URL
- Click Save Confirmation

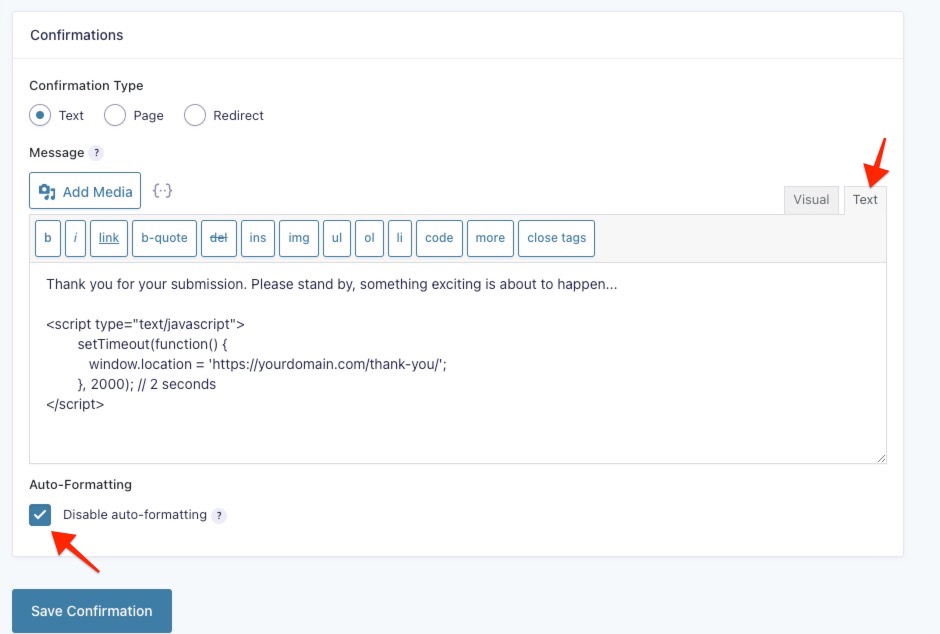
2. Custom JavaScript text confirmation
This option requires that the default confirmation be configured to use the Text type and the snippet below be added to the editor text tab.
- Go to the form Settings
- Click Confirmations
- Edit the Default Confirmation
- Make sure Text is selected
- Click on the Text tab

- Copy and Paste the snippet below into the editor
- Make any changes you’d like to the message
- Set your desired number of seconds to delay the redirect (i.e 2000 = 2 seconds)
- Check to Disable auto-formatting
- Click Save Confirmation
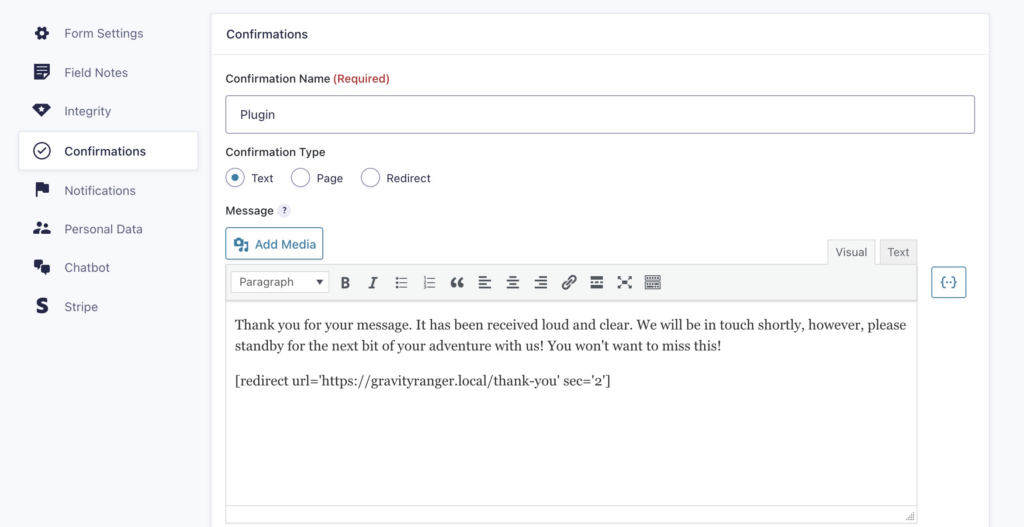
Redirect plugin
You will need to install the Shortcode Redirect plugin. This is essentially the same solution as using the custom JS above, it is just a code-free method if you prefer to avoid messing with code.
- Go to the form Settings
- Click Confirmations
- Edit the Default Confirmation
- Make sure Text is selected
- Create your message
- Add the plugin shortcode to the message (below)
[redirect url='https://yoururl.com' sec='2']- Add your redirect URL to the shortcode
- Set the number of seconds you want to delay the redirect
- Click Save Confirmation

Need More Help?
If you still need help, feel free to use the comments or chat options below.
If you have an active Gravity Forms license, you can also open a support ticket here.






Does Option 2 still work? Getting an error message…
Hey Bryan,
It does not appear to be working anymore. I will see if I can come up with a fix.It does still work!
Thank you
Hey Bryan, if you can’t get that snippet to work in the confirmation, you can try this solution:
#1 Setup your text confirmation
#2 Use a code snippet plugin or use this doc to help you identify where to add this JS
#3 Make suer ajax is enabled on the form embed
#4 Modify the code (ares tagged in the code) and implement it
jQuery(document).ready(function(){ jQuery(document).on('gform_confirmation_loaded',function(event, formId){ if(formId == 1)// change 1 with your forms ID
{
function Redirect() { window.location = "https://google.com/";//put redirect URL here
}
setTimeout(function() {
Redirect();
}, 2000);// 2 seconds
}
});
})
All right. Thank you. Unfortunately, since I am not the SuperAdmin, I don’t have the capability of adding a plugin, but I can discuss it with him and see what he want to do.
Hey Bryan,
When you added the code to the confirmation did you also check the box to disable auto formating?
https://docs.wprescue.me/YEu4E5PO
I do believe so. Are you seeing it working if auto-formatting is disabled?
Yes, the code snippet is still working when auto-formatting is disabled. You can test it here: https://thegrdev.wpengine.com/redirect/
Very good. I will test it out.
Hmmm…
https://postimg.cc/WDBcHTPW
What version of PHP and Gravity Forms are you running? You can check this by going to Forms > System Status
PHP 8.0.28
Gravity Forms 2.7.12
Figured out the issue. Script works fine. Because I am not the SuperAdmin, however, Gravity Forms would not permit me to include Javascript in the confirmation. My SuperAdmin was able to do it for me, however. Thanks for all your help with this.
This is great guys. Quick question concerning the first solution…does it still work with multiple redirect confirmations setup to trigger on specific pages?
Thank you! After much searching, this is the first where I got clear instructions on how to accomplish. With other sites (including gravity forms) I had no idea where to place the code.
I didn’t even think about adding js to the confirmation directly, using the ‘text’ tab.
Thanks for the feedback! I’m glad the article was able to help you get things working!