In this tutorial, I’ll show you two simple solutions to automatically reload your form in Gravity Forms after the confirmation message is displayed, including how to control the amount of time before the page should reload.
Use Case
You want to use a form to collect inquiries from a tablet at your store location, or for customers to sign consent forms before entering the gun range.
You need the user to know that the submission was successful, but you also do not want someone to have to man the tablets and reload the page manually so that the form is available for the next user.
The Gravity Forms Limitation
Gravity Forms is a great solution for collecting data, however, it does not offer any built-in feature to automatically reload the form after successful submission. This is what I’ll show you how to do below.
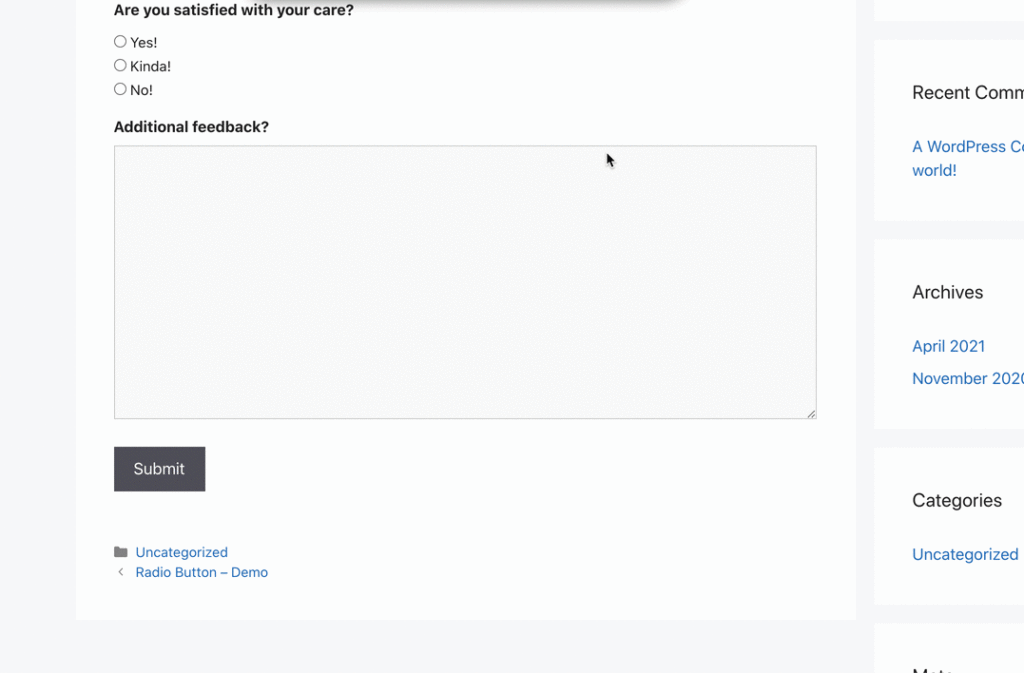
If you prefer to use only the built-in Gravity Forms functionality, you could create a confirmation redirect that redirects back to the form page, however, you would not be able to display a submission “success” message first.
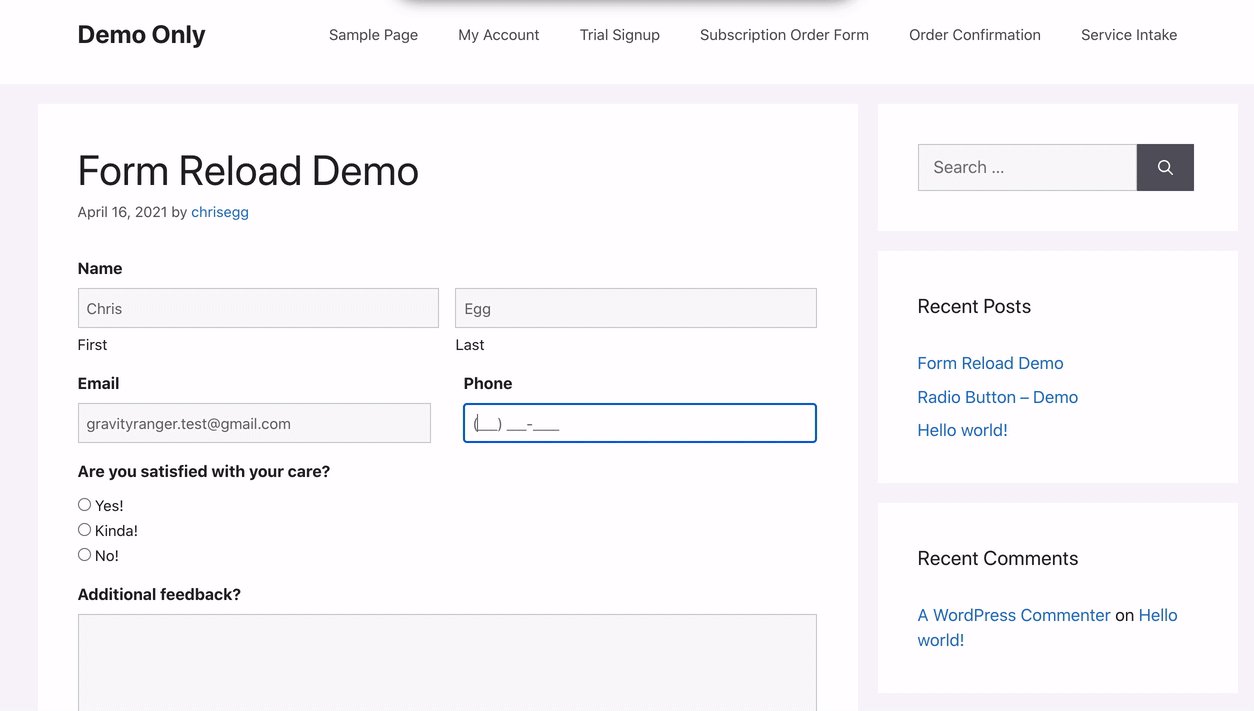
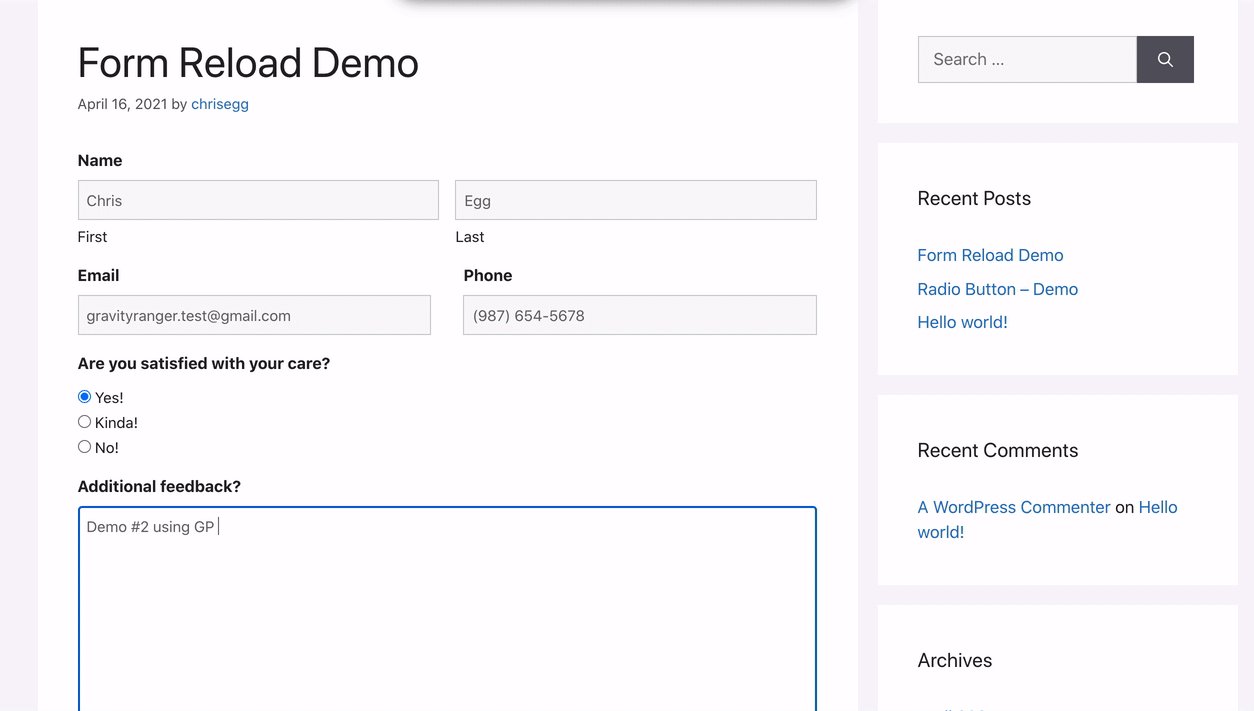
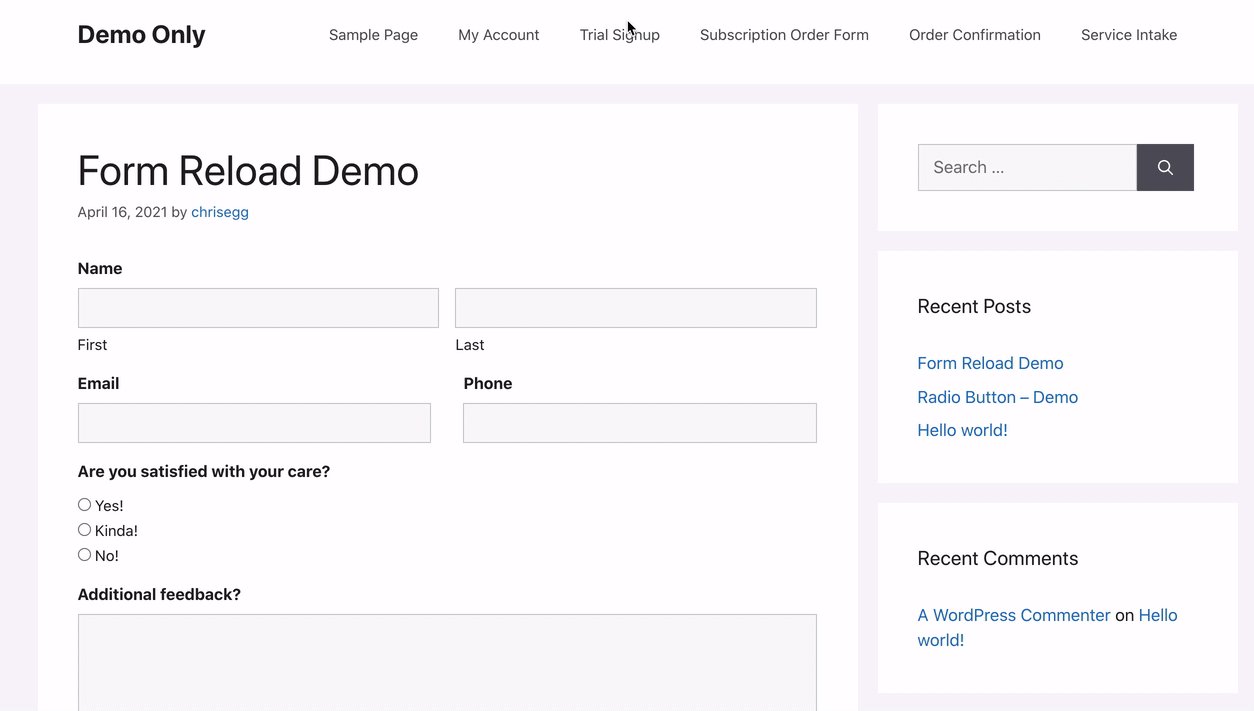
The form would just reload, and the user might think the submission did not work, as demonstrated below.

What You Need
In this tutorial, I will demonstrate how you can accomplish this solution with two different solutions.
Option 1: Shortcode Redirect (free)
Option 2: GravityWiz Add-On (paid)
In both of these tutorials, I will skip walking you through building your form and just show you how to implement the solution into an existing form.
Option 1: Shortcode Redirect Plugin
With this solution, we will use a shortcode provided by the plugin in the form confirmation message that will reload (redirect) the page after 5 seconds.
Step 1: Install & Activate the plugin
You can download and install the plugin manually from WordPress.org using the link below.
You can also install the plugin from within your WordPress dashboard:
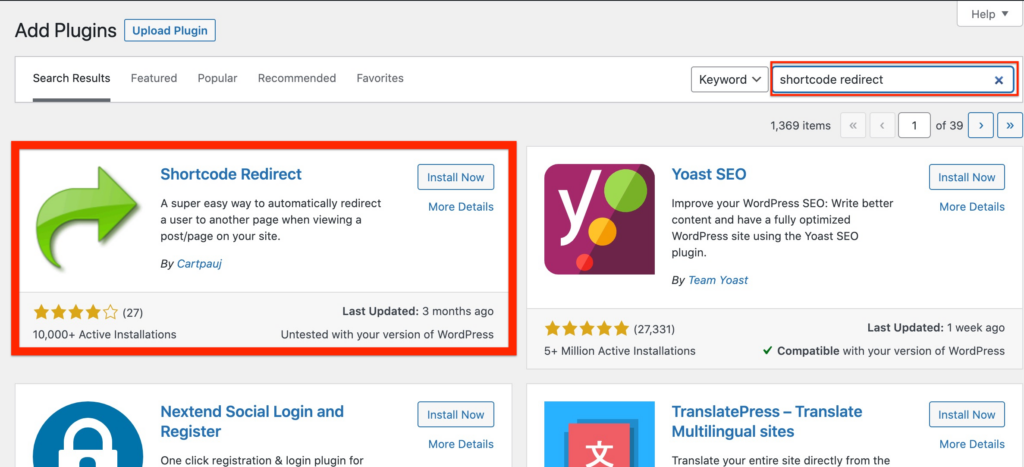
- Plugins > Add New > Search “Shortcode Redirect”

Step 2: Add Shortcode to Confirmation Message
This is the shortcode provided by the plugin. You will need to replace the URL with your forms URL and the amount of time you want to pass before the page redirects.
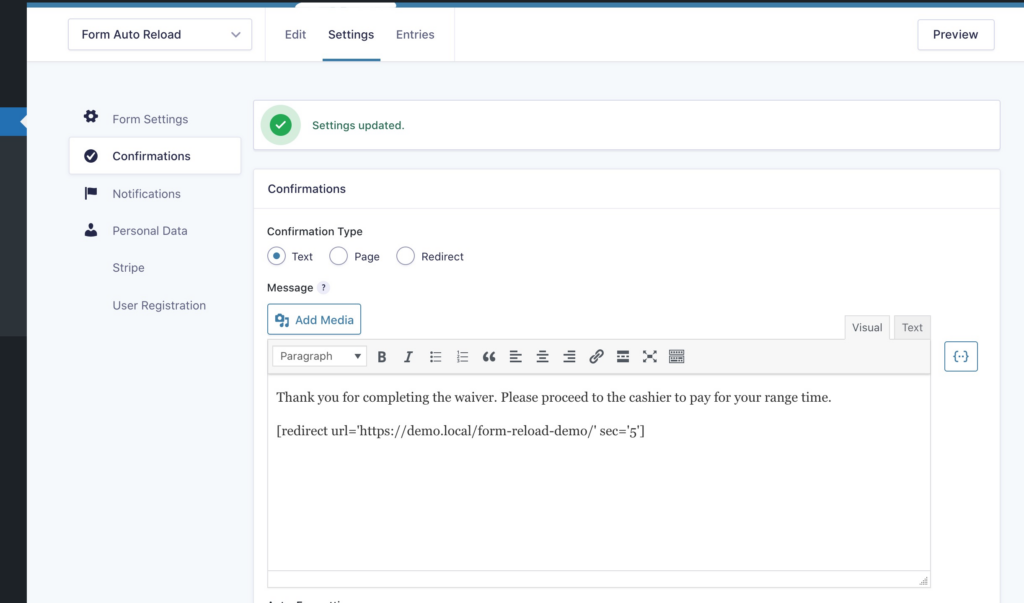
[redirect url='http://form-url-here.com' sec='5']This shortcode will be added to your form confirmation message as shown below:

This will allow the confirmation message to display for 5 seconds before automatically redirecting back to the form page, creating a page “reload” effect.
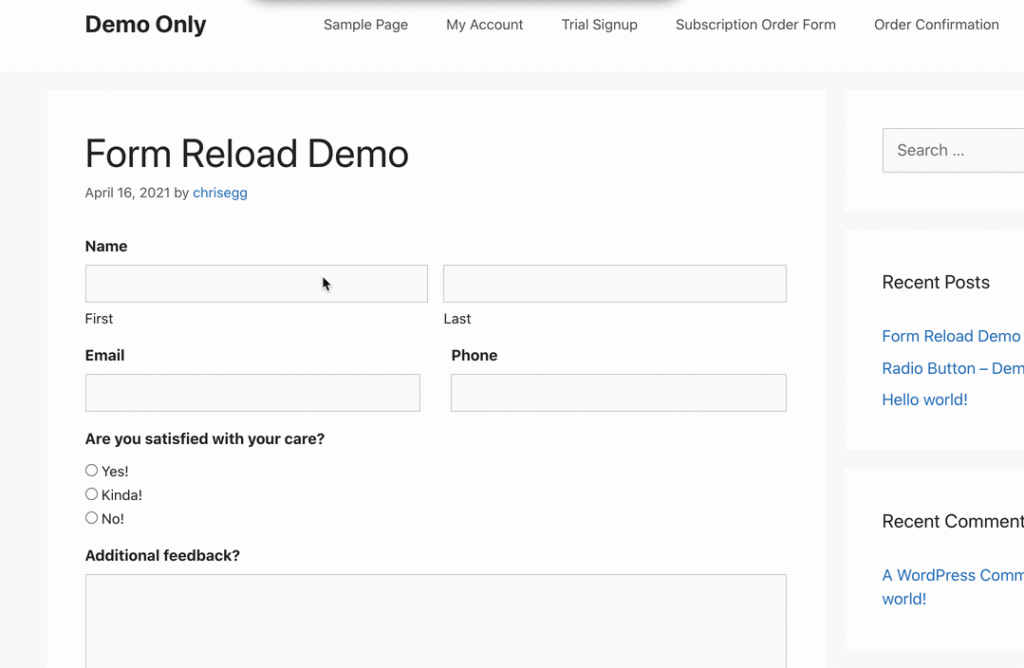
Check out the demo below:

Option 2: GravityWiz Add-On
With this solution, we will use a merge tag, provided by the plugin GP Reload Form, in the form confirmation message that will reload the form after 5 seconds without a page refresh.
Step 1: Install & Activate the Plugins
This is not a free solution and will require the purchase of a GravityWiz license (if you don’t already have one).
After you purchase or if you already have a license, you can download and install the plugins from your GravityWiz account download page.
You will need the Gravity Perks core plugin and the GP Reload Form add-on.
Step 2: Add Merge Tag to Confirmation Message
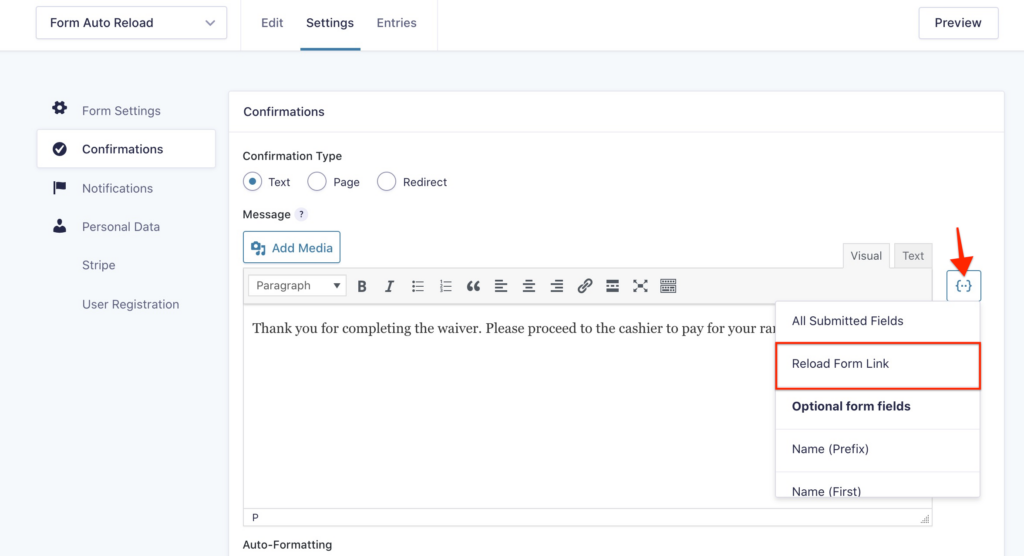
This is the merge tag provided by the plugin. You will need to add it to your confirmation message, but you can use the merge tag widget to easily add the merge tag as shown below.
{reload_form}How to add the merge tag using the merge tag widget:

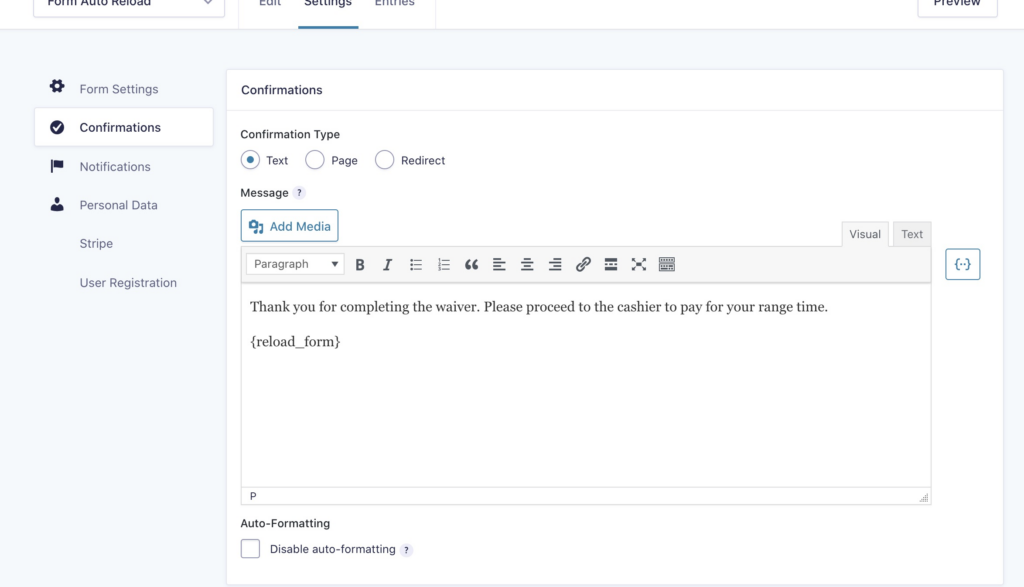
What your message should look like once the merge tag is added:

If you want to customize the reload message shown on the page, you can learn more about how to do that here: https://gravitywiz.com/documentation/gravity-forms-reload-form/#reload-form-merge-tag
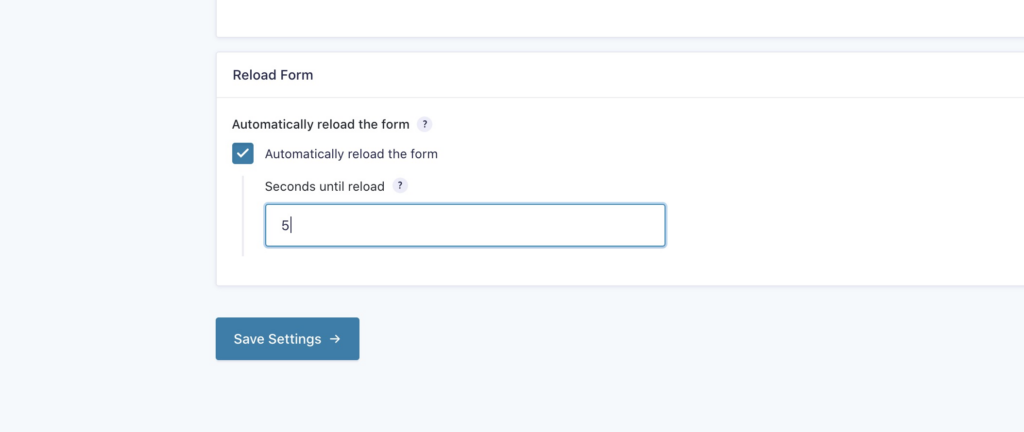
Step 3: Enable Automatic Reload
If you do not enable this option, the user will have to click a link to trigger the form reload.
- Go to Form Settings
- Scroll to the bottom of the page
- Check the box for “Automatically reload the form”
- Set your desired seconds until reload
- Click Save Settings

Once that is done, you’re ready to go.
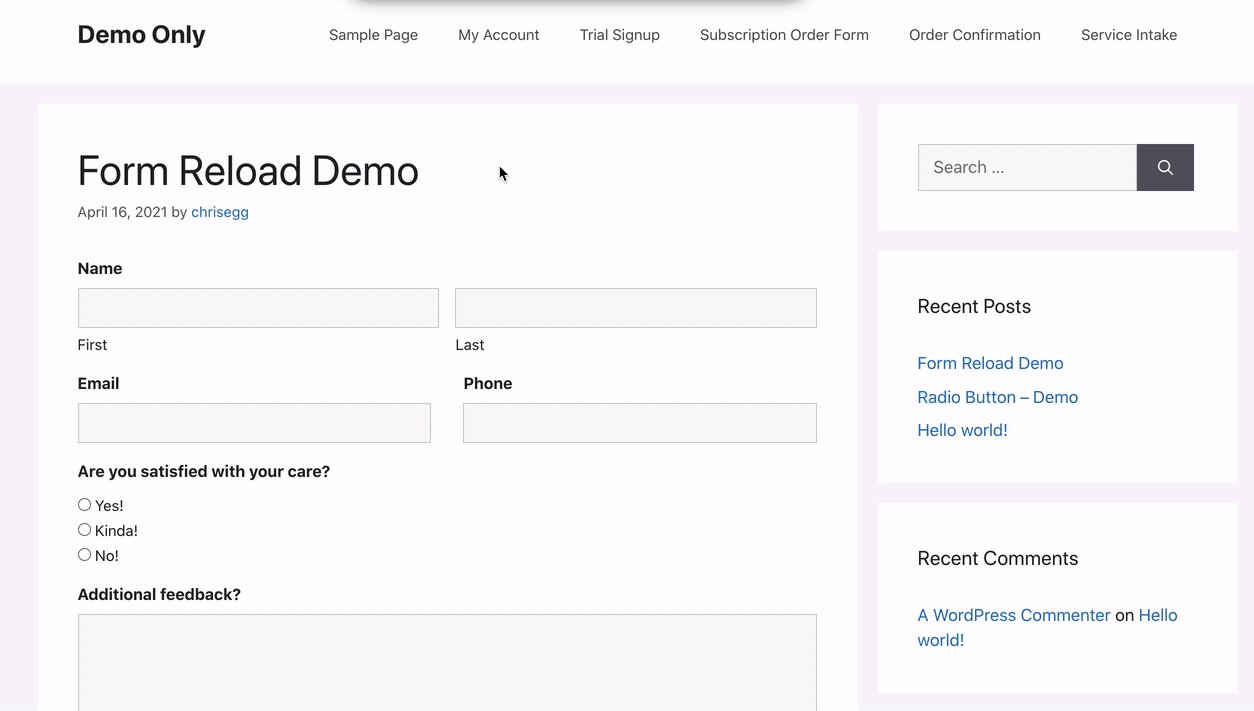
Check out the demo below:

FAQs
Why does the form populate the fields after reloading using the GP plugin?
To prevent the GP Reload Form plugin from dynamically reloading field values and instead reloade the form with blank field values, use the gprf_disable_dynamic_reload hook.
The Wrap Up
If you want to use a free option, you’ll want to use option one, the Shortcode Redirect plugin. However, if you want a solution built exclusively for Gravity Forms, you’ll want to go with option two, the Gravity Wiz perk Reload Form.
If you have questions or need help, feel free to use the chat or comments below.







Hi,
Thanks for these options! Using Option 2: Shortcode Redirect Plugin, do we have the option to not add the URL and just capture the URL from the tab? My URLs have UTMs which will be different for different users so i can’t just add one URL.
It would be nice if it could just capture the URL of the page to reload.
Hi Maddy,
With option 2 you could try adding the {embed_url} to the shortcode in the confirmation like this: https://docs.wprescue.me/04u5BZnq
That should capture the UTM code along with the page URL.
Let me know if that works for your use case.
Chris