Placeholders was introduced with the release of Gravity Forms version 1.9. However, you still had to input one line of code in order to enable the ability to hide the form labels completely.
As of this update, NO CODE IS REQUIRED to enable the ability to hide the form fields. This feature is now available out of the box. BUT if you need the code because you’re running an old version, scroll to the end of this post.
With this feature you can use less space with forms, and make the design look cooler!
What Are Placeholders and Labels

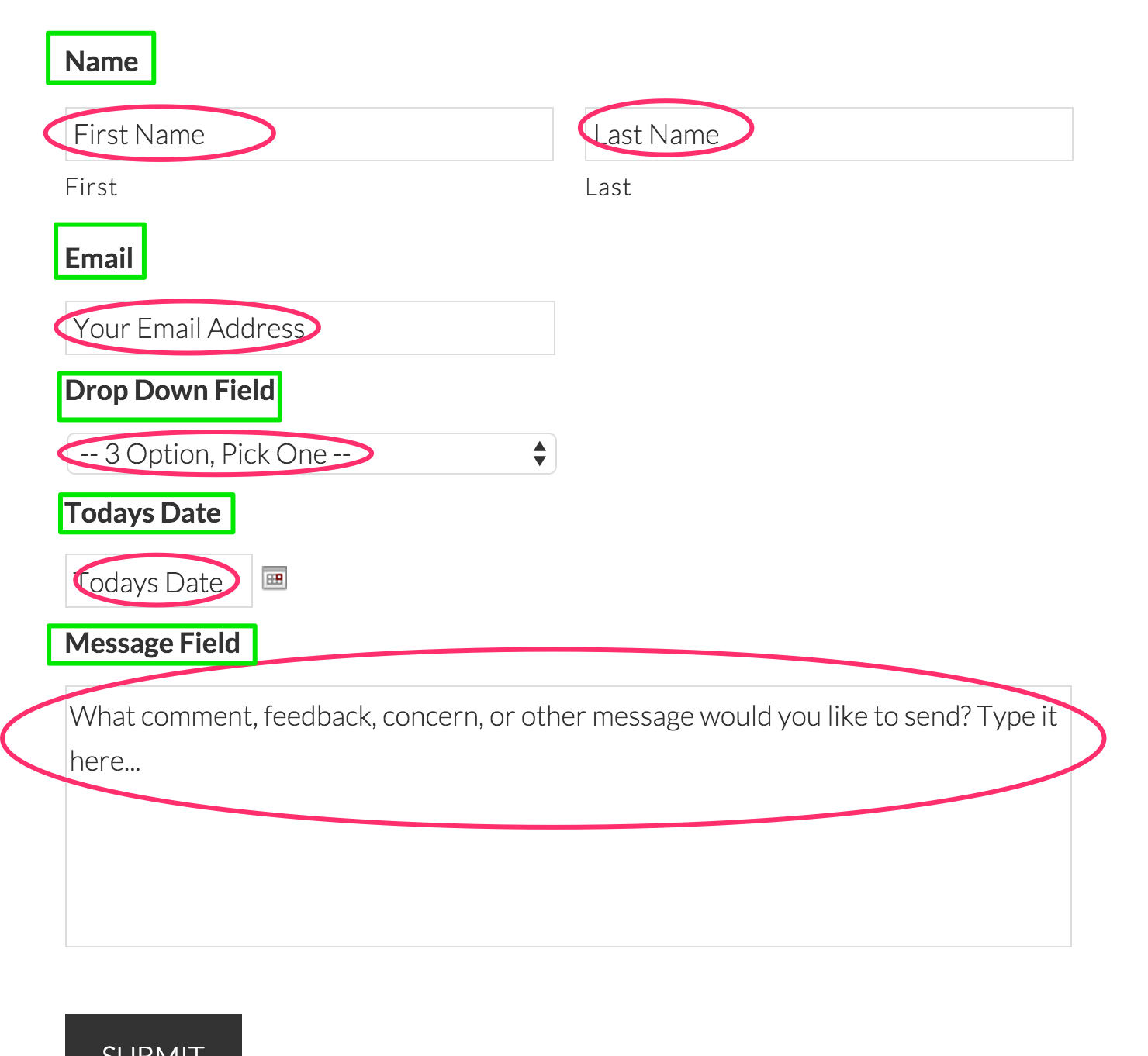
As depicted below, the red circles indicate Placeholders and the green squares are field labels. So placeholders are the text inside the actual filed that disappears when you click in the field to start typing.
How to Add a Placeholder
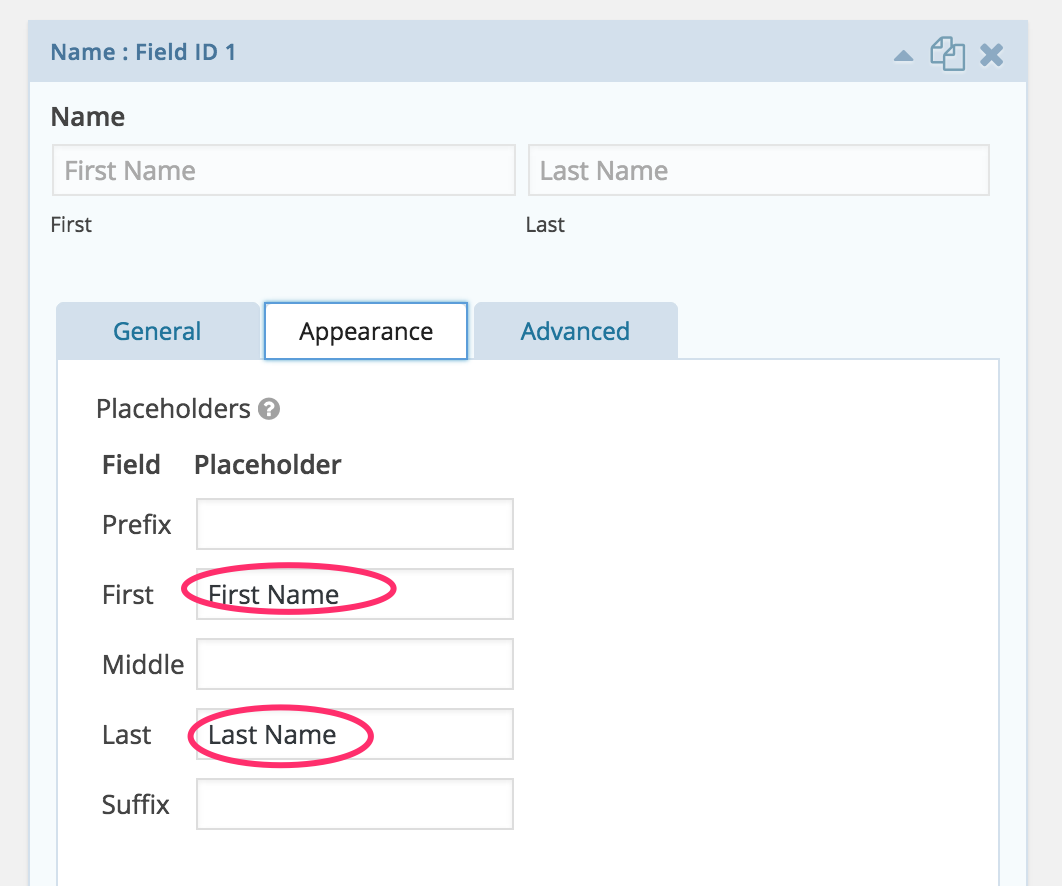
Adding placeholders is simple, when editing the field go to the “Appearance” tab and the first option is “Placeholders”.
Just populate the field with the text you want to display.

How to Only Use Placeholders?
This WAS the tricky part. In version 1.9.1 they decided to hide the options that allow you to hide the field labels and sub labels.
These are the fields you need to change to hide the form field labels.

When you select “Hidden”, the field label is removed from the the form. You can also hide the Sub-Labels as well, for the fields that support sub-labels.
Below, in the red box, is how the fields will look when using placeholders and hidden fields, compared to the default field display.

Enabling with Code – OLD VERSIONS ONLY
ONLY use this option if you are running an old version of Gravity Forms. But you should really update!
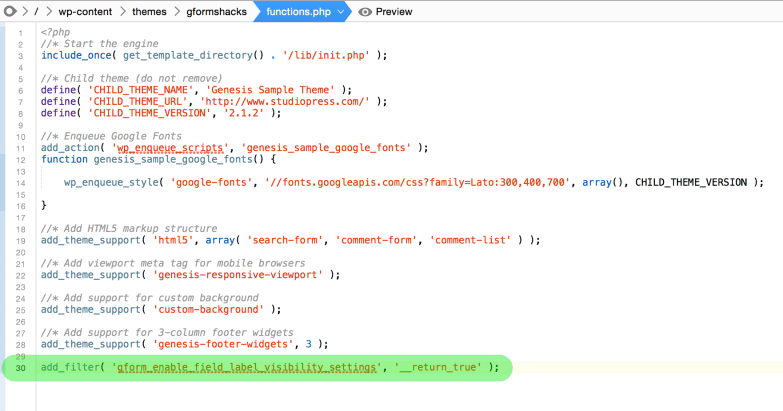
Below is the one line of code you need to add to your functions.php theme file to allow you to hide field labels.
Just copy and past it into your functions.php file on it’s own line. As shown in image below.

That’s it! Add that one string of code and you’ll have the ability to control field labels and take full advantage of Gravity Forms Placeholders!
Have questions, need help…use the comments bellow.







Hi. Was able to remove the field labels using the code snippet. Worked great but I have a gap between my fields which I’m guessing is the space where the field label would be shown if it wasn’t hidden. Is there a way to remove this gap so the fields stack on top of each other with little space between (say 5px)? I’m not great with CSS.
Hey Joe, yeah you will have to use CSS to adjust your form style.
There are great tips here => https://www.gravityforms.com/styling-forms-wordpress/ and a plugin you can try with the customizer.
If you want me to try and provide some specific code, please share the url to the site. You can also try https://wpmantis.com/contact/
— Chris
Hi,
I added the code and everything worked fine, but I would like to remove it and make the field labels visible again as they aren’t right now. I did delete the code from my Functions.PHP, but they are still unvisible. How could i get back to how it was?
Thanks in advance!
After removing the code, did you go back to the “How do I only using Placeholders?” section and switch it back and resave the form?
Does this still work? I’m using GF 2.0.7 and after I added the code to functions.php, I still don’t see the option to hide the labels.
Hey Fred.
Thanks for commenting!
I just used it last week so I’m pretty sure it does.
If you want me to take a look, you can send a screen shot of your functions page and a screenshot of your gforms options.
Thanks
Chris
This is a great option but after adding the code the site broke, I had to remove it from cPanel to activate the website again. Can you tell me why is this happening? I did add security to the website but as I tried to do it in the cPanel it happened again.
Thanks,
Max
Max,
You added this code to your functions.php file and it broke the site?.
add_filter( 'gform_enable_field_label_visibility_settings', '__return_true' );– Chris
Thank you for this, Chris! Really appreciate the help 🙂
I have your above advice bookmarked for all the sites I develop. Thank you kindly. I can’t count how many times I’ve used this tip. Thank you kindly!
Worked great – thank you!
Great post and so simple to use. It works a treat.
Hi Chris, this worked perfectly thank you so much.
For those that are a little cautious when in comes to adding code to functions.php and are using WordPress – you can download a plugin called “code snippets” here is the link: https://wordpress.org/plugins/code-snippets/
This plugin will allow you to safely add code snippets to your functions.php file without having to use the functions.php editor.
Also, Chris, I hope you don’t mind, I would also like to share http://www.trydivi.com. It’s a free resource I have set up for anyone that wants to try the greatest page builder/visual editor and theme on the market. It works fantastically with Gravity Forms and also has a plugin to help you style gravity forms in-line with the Divi theme.
Hope this helps everyone!
Huge thank you!!!!
thanks for sharing !
Works perfectly – thanks for sharing!
Wow, super helpful. Thanks for posting! I really would like to know why they don’t enable this by default…
Some people say because of accessibility. People who are blind or have poor vision and use screen readers to navigate, will not be able to read the form fields.
screen readers should be able to read placeholders… or shouldn’t be blind
Thanks, really helped.
Perfect, thanks!
Great post, thanks! Do you know if there’s a way to hide the sub-label fields?
Hey Brian, by following the tutorial in this article, it should also add the option to hide sub-labels.
Chris
You find the option to hide sub-label fields under the Appearance tab => Sub-Label Placement => Hidden
I don’t have the option to hide in that dropdown you are talking about. Does it only appear when you add the line of code in this tutorial? Thanks in advance!
Yes. You have to add the code first!!
Just tried this. Works in the GF editor and preview, but not on the site itself.
You added the line of code to your functions.php file?
Yes. Now Gravity Forms is broken, even after removing the line of code. . Moving description labels, using custom classes, etc. will only display correctly in Preview mode. None of these changes appear on the site itself. I’ve trashed and recreated forms, trashed and re-installed GF. It appears permanently broken now.
Did you try deactivating all plugins except for gravity forms? Is no conflict mode enabled in the Gforms settings?
This was fabulous! Just what I needed as other placeholder plugins broke other important features in GF1.9.
BUT one thing this code seems to deactivate also is the ‘required’ option. Without the label GF ignores the ‘required’ option and allows users to move on.
Do you know why or have a fix?
Hey, glad that this was helpful!
I believe the issue isn’t that it ignores the “required” feature, rather because the field has a “placeholder” the field is technically populated. Thanks for bringing this up, I hadn’t tested it.
Is this still an issue? I’m not seeing this as a problem.
Thanks,
But with Dynamik and Beaverbuilder I copied it, but strangly enough it does not work.
Hi there ,
Thank Your your information about Forms Placeholders & Hide Field Labels . This is a really help me