Have you ever wanted to create a simple registration form that gave users access to restricted content or files based on the user level, but don’t want to use a blotted membership plugin that is complex and requires hours of setup?
If you answered yes, that’s where Gravity Forms comes in!
What I am going to show you is simple and easy to configure. I’ll even provide you with the templates you need to get your membership site setup fast.
To See The End Result Watch This!
What You’ll Need
These are the basic requirements for making this work. I will make recommendations throughout this tutorial of other plugins that will improve the functionality and usability.
- WordPress Website
- Gravity Forms (Elite License)
- Members (free plugin)
- About 30 minutes of your time
I’m going to go with the assumption that you already have a WordPress site and start with installing the required plugins.
Installing Gravity Forms
If you already have Gravity Forms you can obviously skip this part, but if you’re new to Gravity Forms I wanted to make this easy.
Once you complete your purchase of Gravity Forms or upgrade if you don’t have an Elite license, you will log in to your account to download the plugin.
Step 1: Download the Plugin
- Go to GravityForms.com
- Click login
- Enter your username and password
- Click on downloads
- Click the download link next to Gravity Forms (core).

Step 2: Get Your License Key
Before closing your Gravity Forms account you will need one more thing, your license key. Follow these steps from the download page.
- Click on Licenses
- Click ‘copy’ next to the key

Step 3: Install & Activate the Plugin
- Log into your WordPress Admin
- Go to Plugins > Add New
- Click Upload Plugin
- Click Select File
- Find the Gravity Forms zip file and click open
- Click Install
- Click Activate Plugin

Step 4: Activate Your Gravity Forms License
Starting from the plugin screen after activating the plugin.
- Click on ‘Register‘
- Past in your License Key
- Click Next
- Select Currency
- Click Next

Installing the Required Gravity Forms Add-ons
This is why you purchased or upgraded to the Elite license. We will need a couple of add-ons to give us the functionality we’ll need to set this membership site up.
The necessary ones for this demo are:
- User Registration
- Partial Entries
- Stripe (you can use a different payment add-on if you prefer)
Step 1: Install and Activate the Add-ons
- Go to Forms > Add-Ons
- Find one add-on and click Install
- Click Activate Plugin
- Now Repeat until all three are installed and active

Step 2: Setting Up the Add-Ons
Not all of the add-ons have settings that need to be configured before you can use them in your forms. But you’ll want to check and make sure. In this video I will show you how to check for settings.
- Go to Forms > Settings
- Look for Add-Ons in the list of Settings (left side of page)
- Click the Add-On
- Review the needed setup (right side of page)

In this quick review, you can see that the Stripe add-on needs to be configured, but the User Registration add-on doesn’t have any settings to configure.
I’m not going to walk you through setting up Stripe in this demo because we have an excellent doc to walk you through this process, get it here.
Installing the Members Plugin
The Members plugin is free and very easy to install and activate. We will start from the WordPress Dashboard.
- Click Plugins > Add New
- Type “Members” in the search bar
- Click Install Now
- Click Activate

Setting Up User Roles
We’re going to use this plugin to help us implement two important features of a membership site.
- Membership Levels (roles)
- Restrict Access to Content
By default WordPress has a few user rolls:
- Administrator
- Editor
- Contributor
- Subscriber
You could use the existing user rolls, however, they do give the logged in user access to different parts of the WordPress admin, and you may not want your customers having access to edit your content, or see your sales, etc.
You may only need one ‘membership level’, which is fine, I still recommend creating a new one that you can label and control.
Step 1: Members Settings
- Go to Members > Add-Ons
- Activate the Members – Admin Access Add-on

Step 2: Creating Membership Level(s)
- Go to Members > Roles
- Click Add New Role
- Enter a Role Name
- Deny access to the WP dashboard
- Click Add Role

For this demonstration I’m only going to use two user roles or member levels. But you could create as many as you wanted or needed.
Building Your Forms
We’re going to create three forms for this demonstration, but depending on your situation you may only need two.
- Form 1: User Registration – Trial Level
- Form 2: Editable User Profile
- Form 3: Paid Subscription and User Level Changed
How it will work…
We want the user to register for a trial, without having to enter their credit card information. We want them to be assigned to the “User Trial” role (level) to restrict their access to content only available during the trail. Once the trial is up, they will have the option to purchase a subscription to keep their access and gain full access. Once the subscription is completed the users role (level) will be automatically updated to the “User Active” role.
Form 1: User Registration – Trial Level
Step 1: Creating the Form
- Go to Forms => New Form
- Name Your Form, “Trial Registration”
- Add the following fields to your form and configure them like in the video
- Hidden
- Name
- Username
- Password
- Consent
- Click Update
Step 2: Form Settings
- Go to Settings => Form Settings
- Change Required Field Indicator
- Change Button Text
- Enable Anti-spam honeypot
- Click Save Settings
Step 3: Setup the User Registration Feed
- Go to User Registration
- Click Add New
- Name your Feed
- Click Create User
- Map your fields under User Settings
- Set the Role to “User Trial”
- Check “Send the new user an email about their account”
- Click Save Settings
Step 4: Setup Notifications
- Go to Notifications
- Click Edit for “Admin Notification”
- Set the “Send to Email”
- Set the “From Email”
- Create your Subject
- Configure the Message body
- Click Update Notification
Form 2: Editable User Profile
This is the form we will use on the account page to allow users to manage their profile information.
Step 1: Creating the Form
- Go to Forms > Add New
- Name your form, “User Profile”
- Click Create Form
- Add the following fields to your form and configure them as shown in the video
- Name
- {user:first_name} {user:last_name}
- Email
- {user:user_email}
- Website
- Single Line Text
- trial_start
- Name
- Click Update
Step 2: Form Settings
- Go to Settings > Form Settings
- Change Button Text
- Enable Anti-spam honeypot
- Click Save Settings

Step 3: Setup the User Registration Feed
- Go to User Registration
- Click Add New
- Name your Feed
- Click Update User
- Map your fields under User Settings & User Meta (shown in video)
- Click Save Settings
Step 4: Disable Notifications
- Go to Notifications
- Click on “Active”
- Verify it switched to “Inactive”

Form 3: Paid Subscription and User Level Change
This form will be used by the user to purchase a subscription at the end of their trial and it will change their user level from “Trial User” to “Active User”.
It is important that you have completed your Stripe integration before starting on this form. To connect Stripe with Gravity Forms click here.
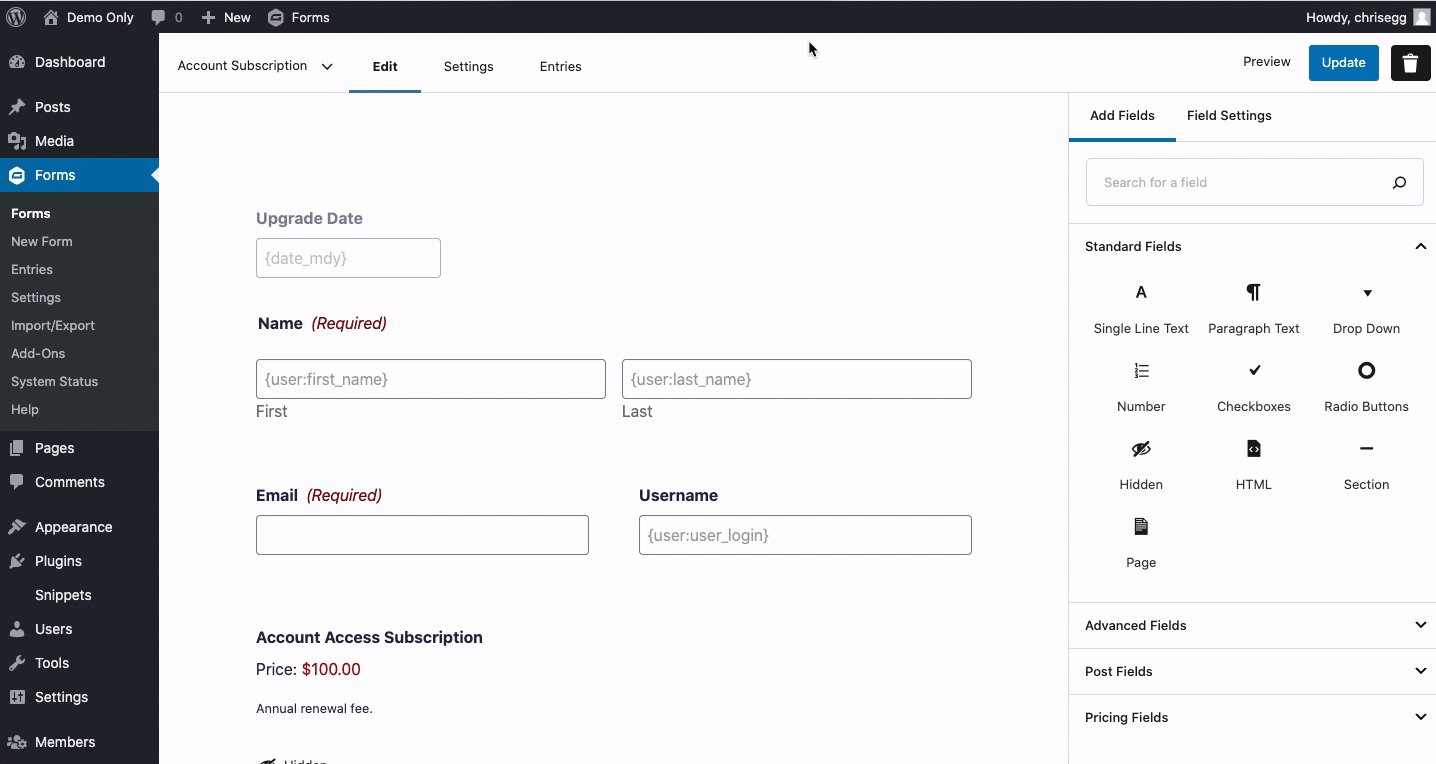
Step 1: Creating the Form
- Go to Forms > New Form
- Name your form “Account Subscription”
- Click Create Form
- Add the following fields to your form and configure them as shown in the video
- Hidden
- Name
- Username
- Product
- Text Field
- Consent
- Credit Card
- Click Update
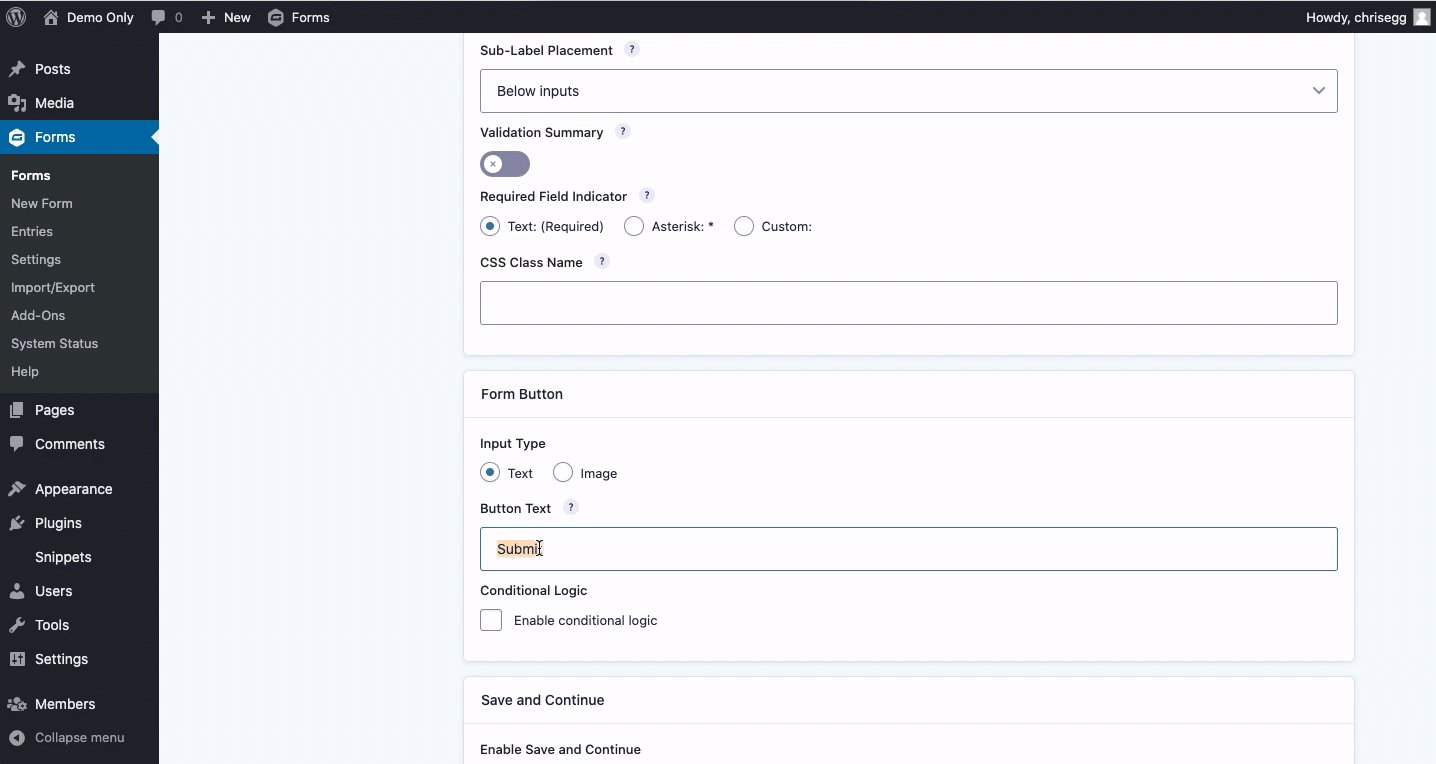
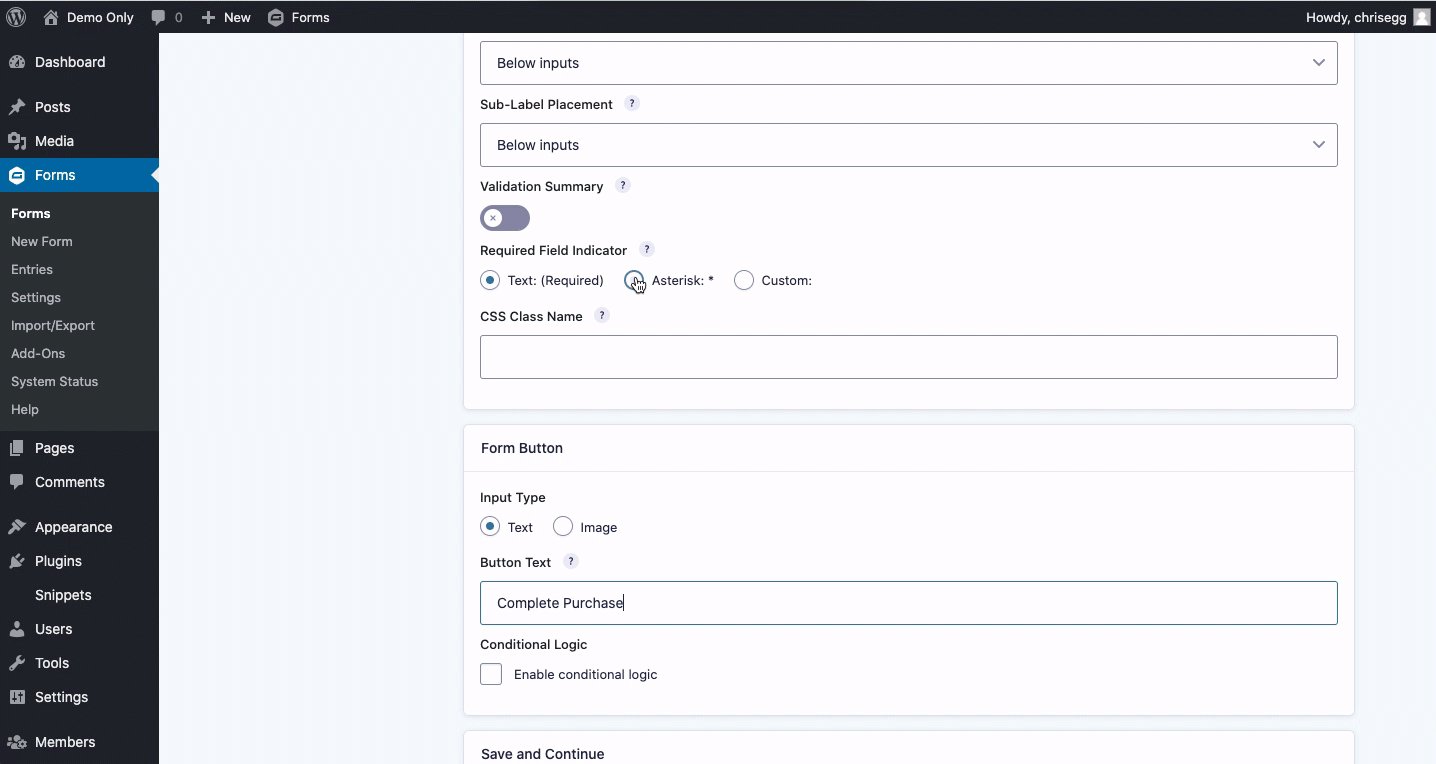
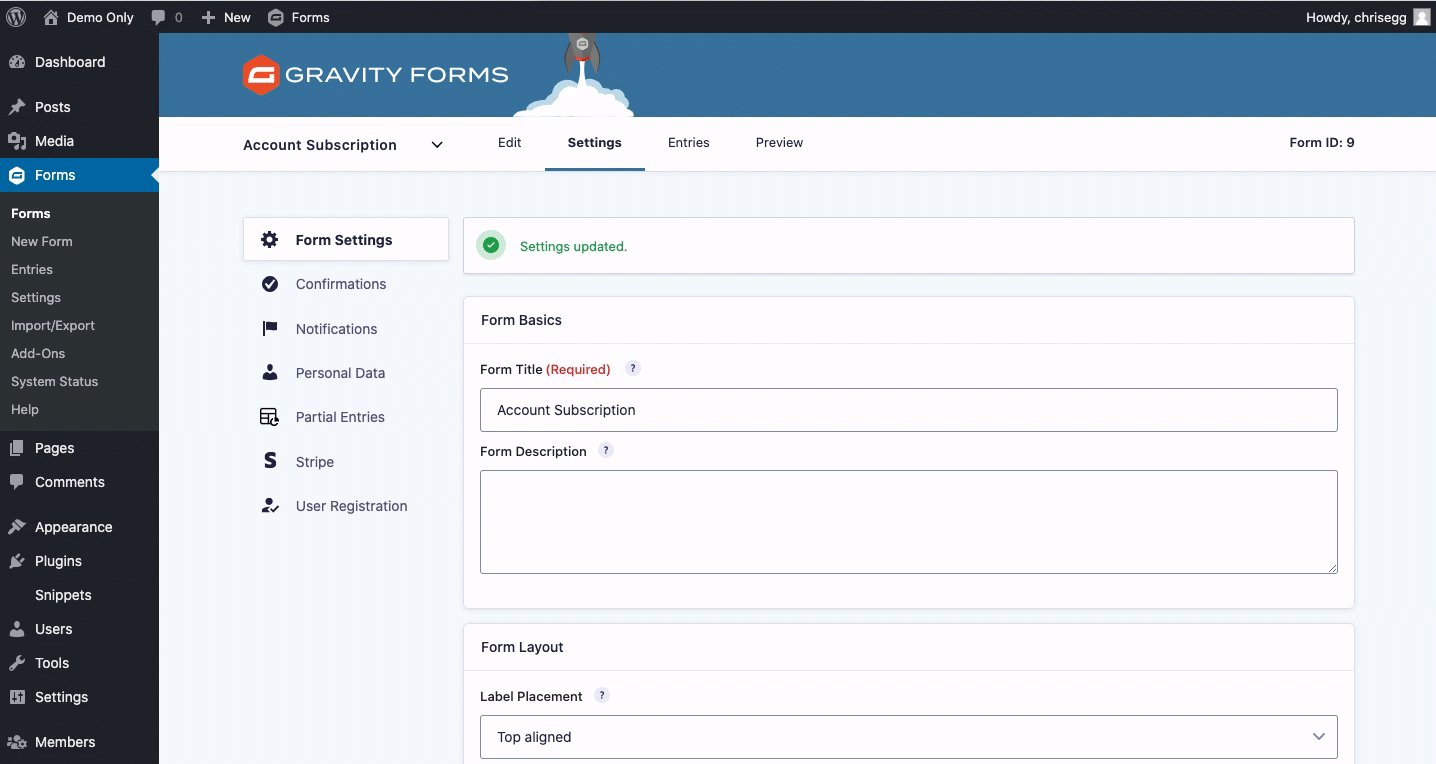
Step 2: Form Settings
- Go to Settings > Form Settings
- Change Button Text “Complete Purchase”
- Change Required field indicator to Asterisk
- Enable Anti-spam honeypot
- Click Save Settings

Step 3: Setup the Payment (Stripe) Feed
- Go to Stripe
- Click Add New
- Name your Feed “Subscription”
- Select “Subscription” in Transaction Type
- Name your Subscription (whatever it is they’re buying)
- Map your Product Field
- Set the Recurring Billing Cycle
- Map your fields under Other Settings (shown in video)
- Click Save Settings
Step 4: Setup the User Registration Feed
- Go to User Registration
- Click Add New
- Name your Feed “Purchase Update”
- Click Update User
- Map your fields under User Settings
- Role is most important, we need to change the user from Trial to Active
- Click Save Settings
Step 5: Setup Notifications
- Go to Notifications
- Edit Admin Notification
- Set the “Send to Email”
- Set the “From Email”
- Create your Subject
- Configure the Message body
- Click Update Notification
- Go to Notification > Add New
- Name Your Notification “User Confirmation Email”
- Set the “Send to Email”
- Set the “From Email”
- Create your Subject
- Configure the Message body
- Click Update Notification
Creating Your Pages
You’re going to need at least four pages.
- Account Page
- Trail Signup Page
- Purchase Page
- Order Confirmation
For the purposes of this demo I will not add content to the pages. These pages will only be used to display my forms, but you can add more content to the page when you build your membership site.
Page 1: Account Page
This page will hold the “Editable User Profile” form we we built in the previous section. It will only be accessible to logged in users, which will be controlled by the Members plugin we added in the previous section.
Step 1: Creating the Page
- Go to Pages > Add New
- Name Your Page, “My Account”
- Embed the “User Profile” form in the page
- Change the Content Permissions
- Check “User Trial”
- Check “User Active”
- Click Publish
Page 2: Trail Signup Page
This page will hold the “Trial Registration” form we built in the previous section, it will not be restricted, enabling anyone to access it.
Step 1: Creating the Page
- Click The ‘W’ Top Left of Screen
- Click Add New
- Name Your Page ” Trial Signup”
- Embed the “Trial Registration” form in the page
- Click Publish
Page 3: The Purchase Page
This page will hold the “Paid Subscription” form which is used to collect payment so that the user can continue to have access to their account. This page will be restricted which will be controlled by the Members plugin.
Step 1: Creating the page
- Click The ‘W’ Top Left of Screen
- Click Add New
- Name Your Page “Subscription Order Form”
- Embed the “Account Subscription” form in the page
- Change the Content Permissions
- Check “User Trial”
- Check “User Active”
- Click Publish
Page 4: Order Confirmation
This page will hold the “Order Confirmation” message which is used to redirect your subscribers t0o, after a successful order. This page should provide them with the details they need to take the next step, access their order, etc.
Step 1: Creating the page
- Click The ‘W’ Top Left of Screen
- Click Add New
- Name Your Page “Order Confirmation”
- Craft Your Message
- Click Publish
Tying It All Together
In this step we’re going to setup our confirmation pages and redirects so that things actually work when we click the buttons!
Step 1: Setup Trail Registration Confirmations
- Go to Forms > Forms
- Hover over your Trial Registration
- Click Settings
- Go to Confirmations
- Hover over “Default Confirmations
- Click Edit
- Make sure the Text radio is selected
- Select the My Account page from the drop down
- Setup a Query String to pass field data to the Profile Form
- trial_start={Hidden Field:6}
- Click Save Confirmation

Step 2: Setup User Profile Confirmations
- Click Forms
- Hover over your User Profile
- Click Settings
- Go to Confirmations
- Hover over “Default Confirmations
- Click Edit
- Select the Page radio
- Select the My Account page from the drop down
- Click Save Confirmation

Step 3: Setup Account Subscription Confirmations
- Click Forms
- Hover over your Account Subscription form
- Click Settings
- Go to Confirmations
- Hover over “Default Confirmations
- Click Edit
- Select the Page Radio
- Select the Order Confirmation page
- Click Save Confirmation

The Wrap Up
I realize this solution isn’t for everyone. So if you think you need something more complex than this, or with more bells and whistles? I recommend Restrict Content Pro. It’s a lightweight plugin built for one purpose, building membership sites.
This tutorial might seem complex, it’s really not. If you’ve made it to the end, you know it’s actually pretty simple to implement.
In fact I think it’s so simple that you could think it’s too simple for your needs. However, Gravity Forms is a powerful plugin with plenty of flexibility and capability. You may have to use your imagination a bit, but Gravity Forms will work as a powerful membership plugin.
If you have questions or feedback, feel free to use the comments below.








Hi There, I am looking to allow my users to edit the complete registration form that they submit
Is there a way I can allow them to update all the originally submitted fields?
Hi Charles,
You can duplicate the registration form, and instead of a “Create User” User Registration feed use the “Update User” option when creating the User Registration feed.
If you want them to be able to see their previous entries (the data) you would need to be sure you are using the User Meta section in the User Registration feed to map the data to tags you can then use to pull that data into the form, like you do with the Profile form shown in the demo.
If you want to get fancier (maybe less complicated) and improve the user experience, you might want to consider using the add-ons listed below:
– GravityView: for creating views that allow users to see their submitted data and easily modify it.
https://gravityview.co/?ref=314
– Gravity Wiz Populate Anything: this add-on makes it really easy to populate your fields with just about anything, including data that was previously submitted.
https://gravitywiz.com/documentation/gravity-forms-populate-anything/?ref=158
-Chris
Thanks I’ll get onto it, great support.
Chris, I have created the copy of the rego form, Am I adding the mapping to the original form or the copied form?
Hi Charles,
You’re going to create the new Update User feed for the copied form. You will want to leave everything as it is for the original form as that is the registration form that is used to create the user initially.
– Chris
how to get phone and address field values?
Hi Akash,
You will need to set up the User Meta in the User Registration Feed that is used to “Create User” as shown here: https://docs.wprescue.me/bLudv4gO
Then you can use the appropriate {user:} merge tag as the Default Value to populate the phone and address in their respective fields like I’ve shown in the Editable User Profile step above.
In my example (screenshot) the merge tags would be {user:user_address_street}, {user:user_address_city}, {user:user_address_state}, {user:user_address_country}, {user:user_phone}.
Best,
How does it manage unsubscriptions?
Hi Marian,
Can you share your use case with me? Do you want the user to manage their own subscription? Do you want the access to be terminated when payments failed?
Yes to both.
Hey Dan,
Gravity Forms, the User Registration, and Stripe add-ons do not have any built-in functionality for managing subscriptions or terminating user access. I do believe that subscription management is a feature they are planning to add to the Stripe add-on soon. I use the plugin mentioned in this article for managing subscriptions: https://gravityranger.com/easily-manage-gravity-forms-stripe-subscriptions/ and it should fill the need for both of these requests.
Best
Hi, when member plugin is activated GF addons are not visible in form settings. When I deactivate the member plugin they appears again. So currently what you describe her can not be done…
You will have to make sure that your user has the appropriate permissions in the Members plugin. The members plugin will limit your user access to the add-on settings.
Thank you, but I am admin…
Thank you ok now!